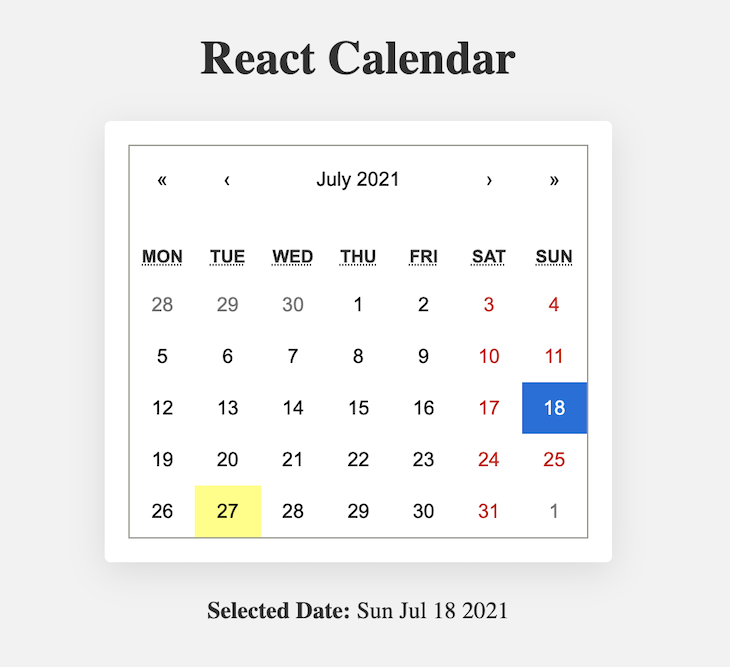
React Calendar With Events 2024. And suppose if you are lucky to get a calendar as per your requirement, still it will be tough to list events on a calendar. Thanks to this extension you will be able to easily create new events, manage current events, move existing events between other days, and store all data in an easily readable array. The first step is to add the calendar to our React app. This application basically displays a calendar with the additional feature of adding an event on a particular date by selecting it. Let's use Create React App to start a new React project for this tutorial. This, however, comes at a cost of supporting only modern browsers. That's why it's so fast, lightweight and easy to style. Import the Calendar component from react-calendar and add it to app.js file.

React Calendar With Events 2024. And suppose if you are lucky to get a calendar as per your requirement, still it will be tough to list events on a calendar. Thanks to this extension you will be able to easily create new events, manage current events, move existing events between other days, and store all data in an easily readable array. Easily switch between dropdown and calendar view or single and range selection. We changed this value to true. Nugget Casino Resort , Sparks, NV. React Calendar With Events 2024.
Important Event Info: All sales are final, no refunds or exchanges.
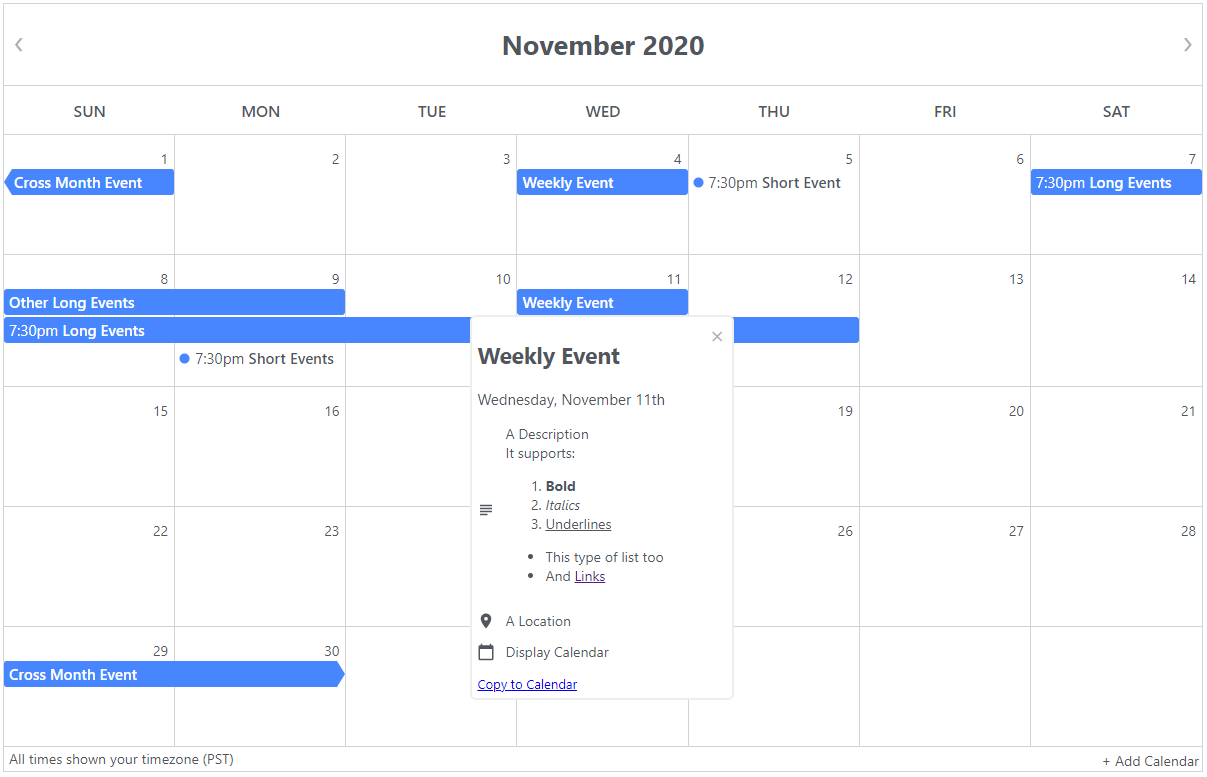
Gcal/Outlook Like Calendar Component – React Big Calendar.
React Calendar With Events 2024. H., still love the former president. MDB calendar is a plugin that allows you to efficiently manage tasks. You may also want to wrap this computeDisplayedDateRange () in a useCallback to know that your working with the current currentDate and currentView values. let computeDisplayedDateRange. It's time to generate the API key. Easily switch between dropdown and calendar view or single and range selection.
React Calendar With Events 2024.