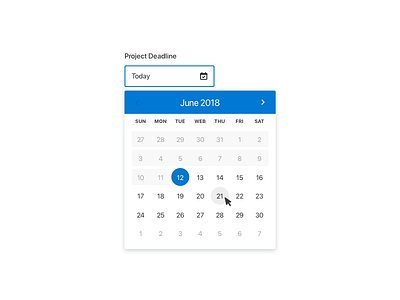
Input Field With Calendar Icon 2024. Remove arrow and keep calendar icon on the right side. Set the icon as position absolute. At very end whole field should be clickable. The arrow indicates the behavior of input field, and calendar icon associate date picker. In most modern browsers you can use the showPicker() method of an input[type=date] element to make the widget appear. Something like the snippet below might work, though I wouldn't really suggest using this in a public facing web app due. So, with that in mind, you could move the <input> outside of a container with overflow:hidden and trigger the widget from a click event on another element. A simple and easy way to position an icon inside of an input is to use the position CSS property as shown in the code below.

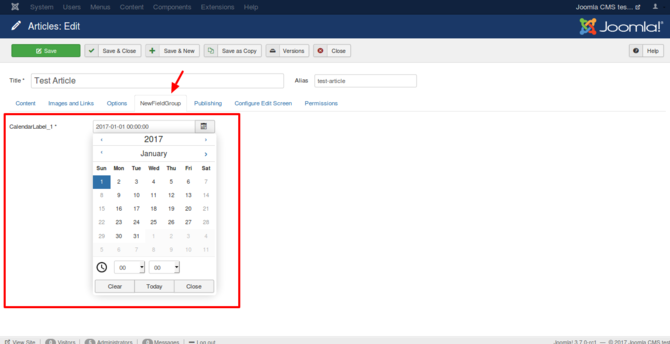
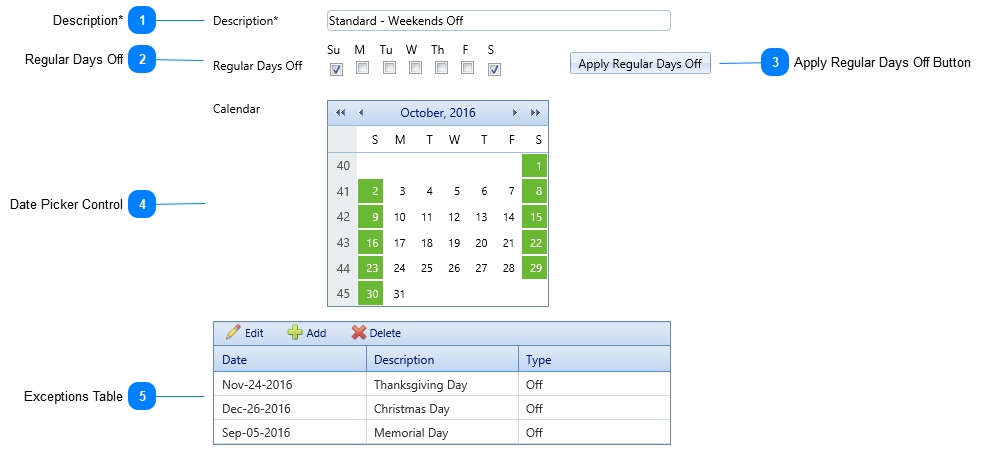
Input Field With Calendar Icon 2024. On the Data tab of the property sheet, type =Date () in the Default Value property for the field. its a while ago i did this kind but it should be possible by registering the click and focus event on the inputcontrol and just raise the clickevent "manually" on the control opening the selector (or call the open method for that one). Create the container surrounding the input and icon. Open our free Bootstrap Form Builder in your browser. Allows you to set an icon which will be listed beside the date field. Add a field from the "Add a Field" tab. Input Field With Calendar Icon 2024.
Set the container position as relative.
At very end whole field should be clickable.
Input Field With Calendar Icon 2024. Google searching this issue revealed very little. So, with that in mind, you could move the <input> outside of a container with overflow:hidden and trigger the widget from a click event on another element. Date Field will let users free type the date. Please take a look at the dom how the elements are adressable. Open our free Bootstrap Form Builder in your browser.
Input Field With Calendar Icon 2024.