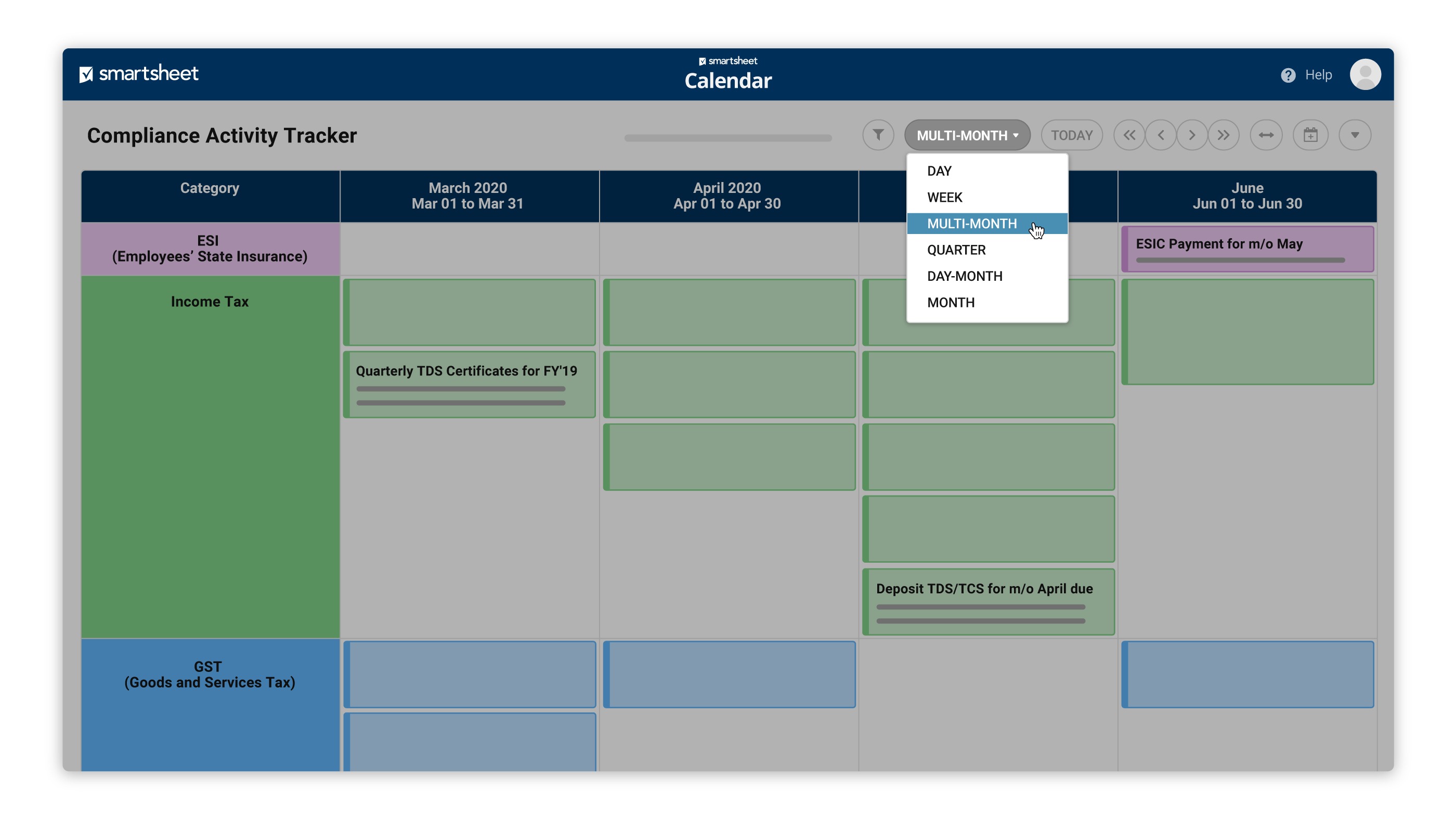
Mini Project For Angular Holiday Calendar App 2024. Getting started ng add (recommended) ng add angular-calendar Manual setup (ng add will do this all for you) First install through npm: npm install –save angular-calendar date-fns Angular Calendar Component Overview. The next step is to install the needed library. Angular Scheduler: Highlighting Holidays Highlighting Global Holidays (Grid Cells) DayPilot Angular Scheduler component lets you set custom background color for grid cells (see cell customization in the documentation). If current month is December then the user c an navigate to the next year otherwise the user shou. Supporting different features, it enables users to easily manage calendar functionalities, drag and create events in a calendar, navigate to a preferred date in it, and show events in an Angular calendar month view, week view, or day view in a single click. Angular Calendar is a UI component used for displaying dates and days in an app. So open the newly created Angular project in the VS Code Editor. Resource view which displays a scrollable overview of several people's calendars through months, and a Calendar view which displays a single calendar containing several months, and shows a single person's calendar.

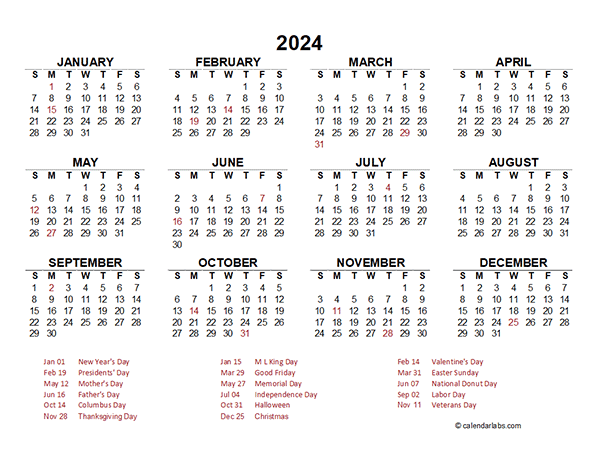
Mini Project For Angular Holiday Calendar App 2024. Download Mini Calendars to your computer to insert dates or times. Declare an object array, holidays, for storing dates and occasions. export interface Holiday date: Date, occasion: string holidays: Holiday [] = []; Now declare two variables, selectedDate, to store the selected date and date, to store today's date. Navigation between different views is defined by services (i.e., router provided by the dependency injector). You will understand once you see the Demo. Create Angular Project Open your command prompt or terminal and just type the below command to create a new Angular project. ng new angular-calendar-example The above command will create a project for you. Mini Project For Angular Holiday Calendar App 2024.
The first step – writing code using Typescript, HTML, CSS, etc.
Create Angular Project Open your command prompt or terminal and just type the below command to create a new Angular project. ng new angular-calendar-example The above command will create a project for you.
Mini Project For Angular Holiday Calendar App 2024. Angular Scheduler: Highlighting Holidays Highlighting Global Holidays (Grid Cells) DayPilot Angular Scheduler component lets you set custom background color for grid cells (see cell customization in the documentation). First, run the command to install Bootstrap: npm install bootstrap. The Bare Bones project is an Angular project for beginners that has the npm (Node Package Manager) modules, configuration, scripts, folders, and routing. Supporting different features, it enables users to easily manage calendar functionalities, drag and create events in a calendar, navigate to a preferred date in it, and show events in an Angular calendar month view, week view, or day view in a single click. Start using angular-tiny-calendar in your project by running `npm i angular-tiny-calendar`.
Mini Project For Angular Holiday Calendar App 2024.