Add Event To Calendar Javascript 2024. The function draws the event properties from a form, assigns them to an event object and tries to add it to the calendar with the specified calendarId. A full-featured event calendar JavaScript library that allows you to view and manage events (like scheduled tasks, appointments) in a responsive calendar interface.. Also, when you create item-days, you need to give each a unique identifier. Add your own events to the calendar. id: The ID of for the event. title: The title of the event. from: The date that the event occurs from. Inside the handler you create a block element to output events related to the selected day. It doesn't throw any errors but it does not add to the calendar even though it has authorization and is accessing the calendar in other parts of the program. When you click on the calendar, handle the click on the specific day. This can be turned off or set to single click.

Add Event To Calendar Javascript 2024. This can be turned off or set to single click. It doesn't throw any errors but it does not add to the calendar even though it has authorization and is accessing the calendar in other parts of the program. Any idea will greatly be appreciated. Then, enter a URI to use for browser requests. events Get your events onto your users' calendars. It was confirmed Tuesday that racing sensation Jorgenson would join the team of Jonas Vingegaard, Primož Roglič, and Wout van Aert on a three-year deal starting next season. Add Event To Calendar Javascript 2024.
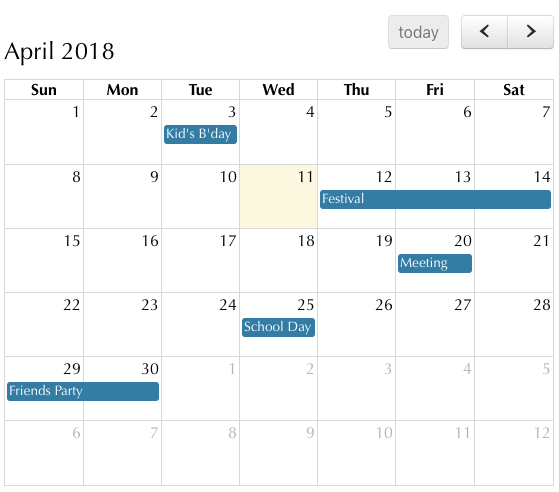
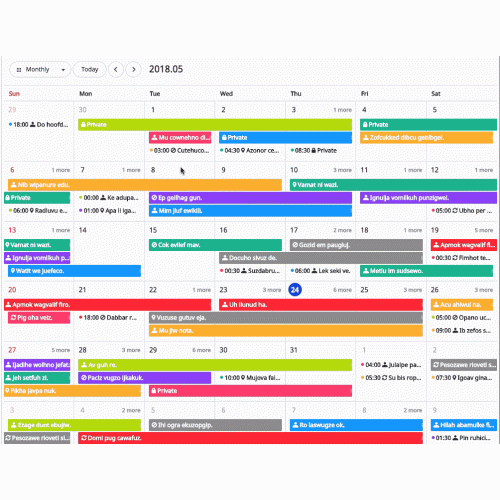
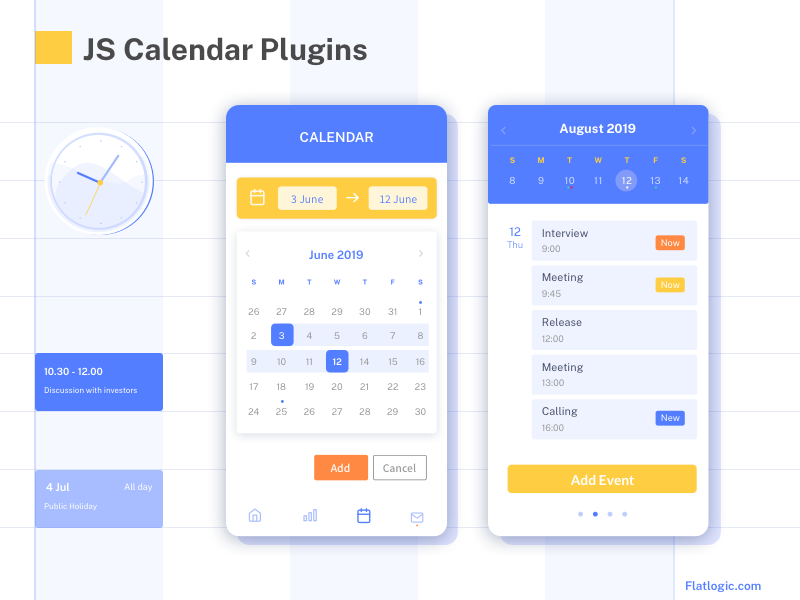
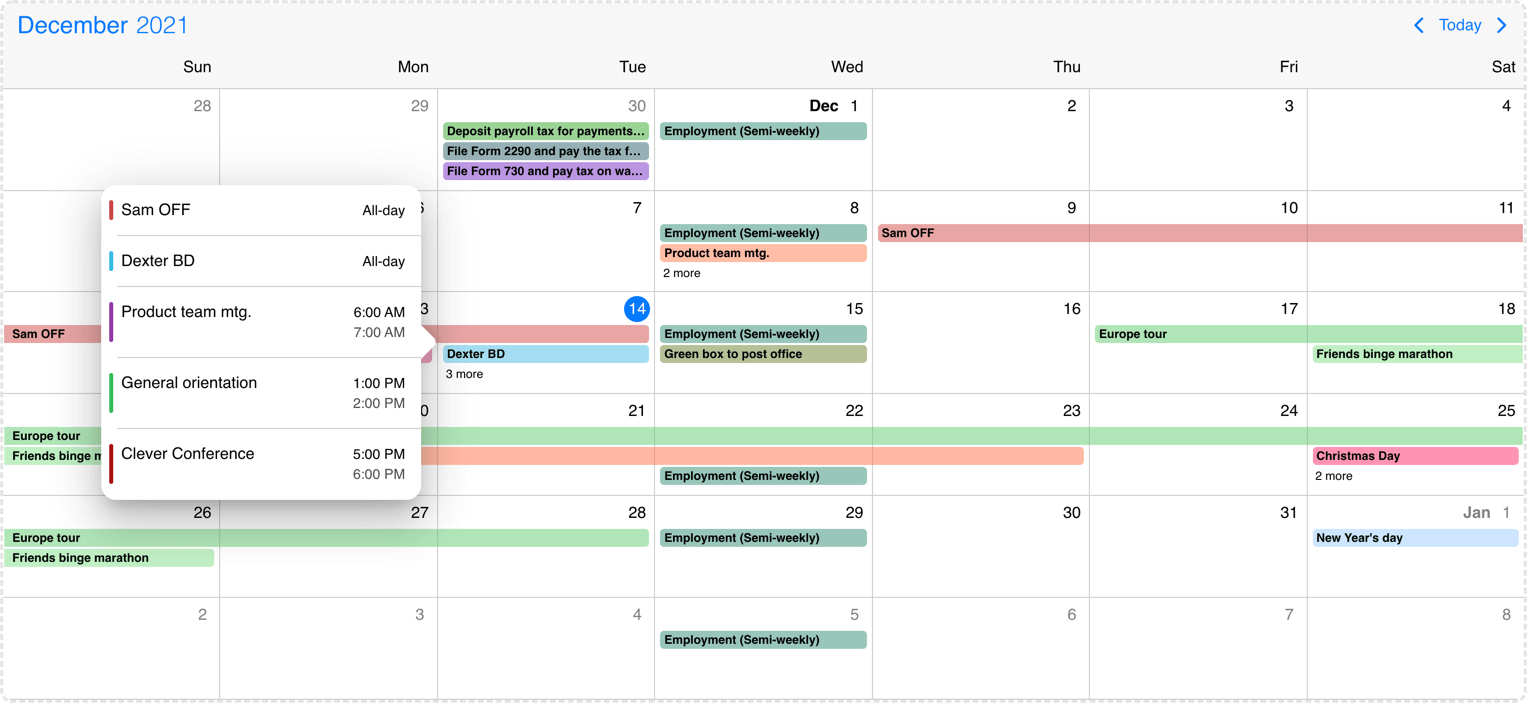
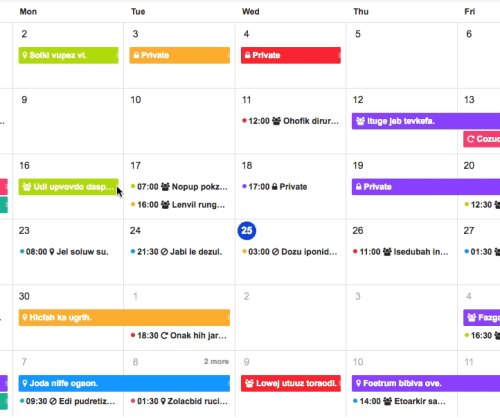
A full-featured event calendar JavaScript library that allows you to view and manage events (like scheduled tasks, appointments) in a responsive calendar interface..
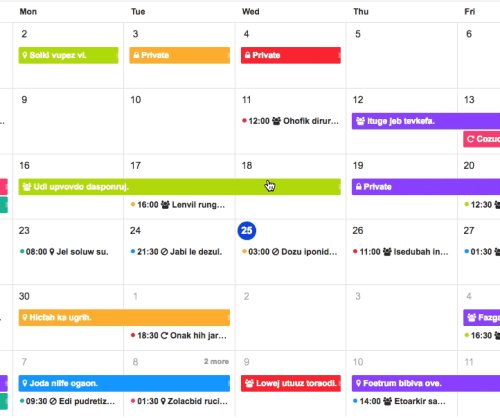
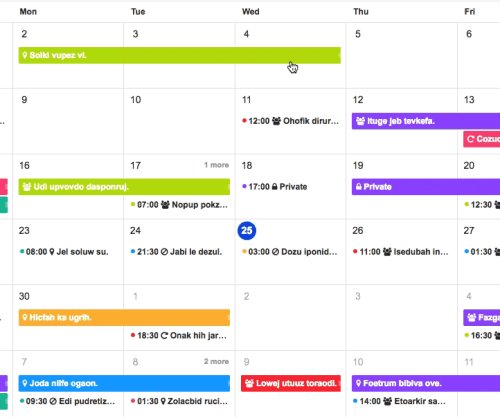
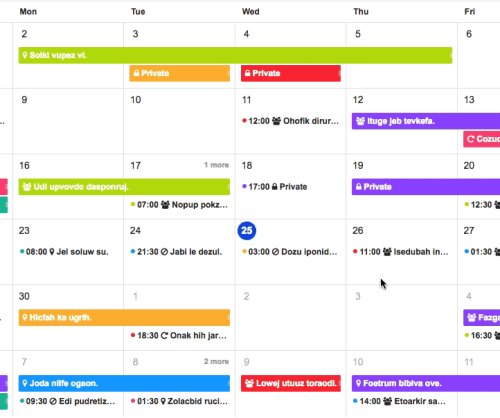
Drag & drop is a core feature of the event calendar and it is composed of four sub-features: Click to create events – double click to create events.
Add Event To Calendar Javascript 2024. This can be turned off or set to single click. Add your own events to the calendar. id: The ID of for the event. title: The title of the event. from: The date that the event occurs from. var calendarEl = document.getElementById ('calendar'); var calendar = new FullCalendar. Also, when you create item-days, you need to give each a unique identifier. Drag & drop is a core feature of the event calendar and it is composed of four sub-features: Click to create events – double click to create events.
Add Event To Calendar Javascript 2024.